Flutter package for ruler type value picker. You can get horizontal and vertical ruler view with the package.
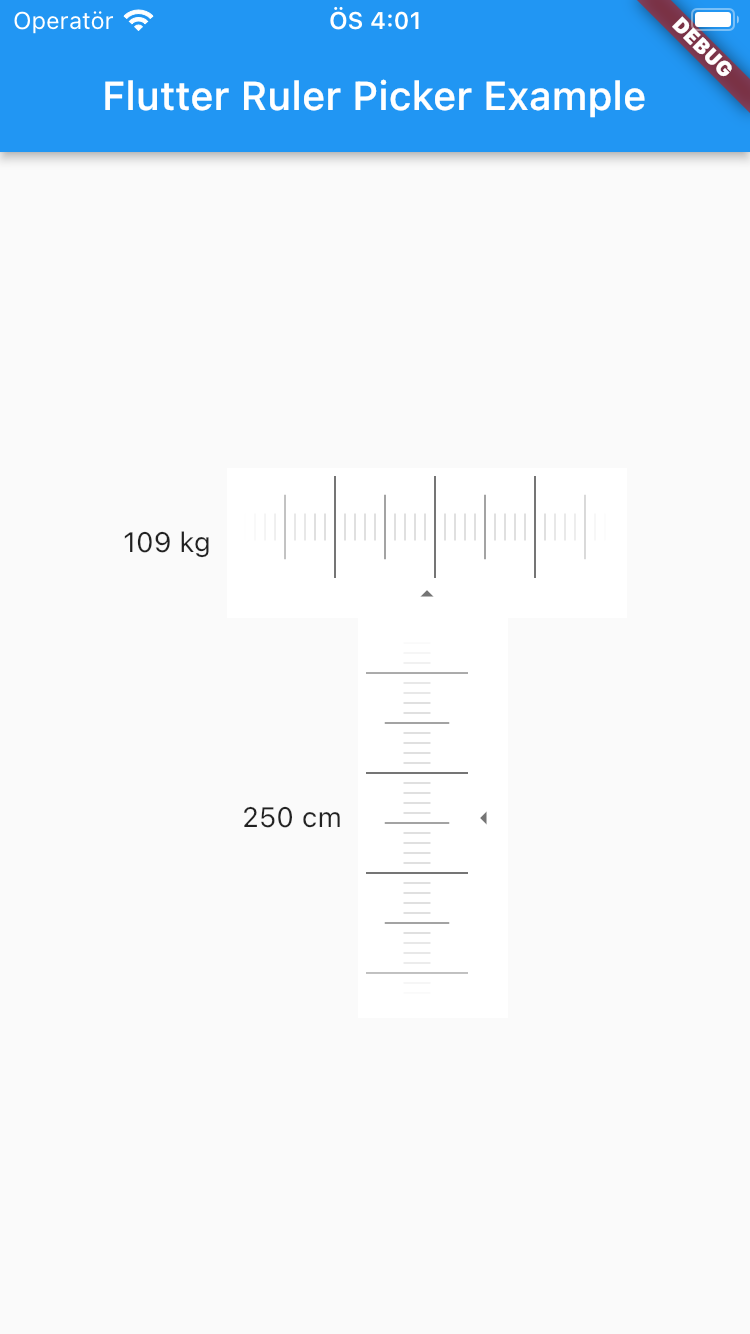
Screenshots

Usage
To use this package :
- add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
ruler_picker_bn:
How to use
...
SizedBox(
width: 200,
height: 75,
child: RulerPicker(
onChange: (val) {
setState(() {
valueKG = val;
});
},
background: Colors.white,
lineColor: Colors.black,
direction: Axis.horizontal,
startValue: 70,
maxValue: 200,
),
),
...
List Of Properties
- background : set ruler background color
- lineColor : set ruler value line color
- direction : set ruler direction
- startValue : set ruler starting value position
- maxValue : set ruler max value
- minValue : set ruler min value
- padding : set ruler padding value
- onChange : event for get to ruler value



Wow, the Flutter Ruler Picker is a game-changer! As a seasoned Flutter developer, I’ve been searching for a reliable and customizable ruler picker widget, and your implementation is top-notch. The smooth interaction and precise measurements make it perfect for various use cases. Thanks for sharing this amazing tool!
I recently stumbled upon your article about the Flutter Ruler Picker, and I must say, I’m impressed! As a beginner in Flutter, I’ve been exploring different widgets, and this one caught my attention. It’s so intuitive to use and provides a unique user experience. Your step-by-step guide helped me integrate it into my project seamlessly. Kudos!
Emily, I couldn’t agree more with your comment! The Flutter Ruler Picker is a fantastic addition to my Flutter toolbox. It offers great flexibility, and the ability to customize the appearance and behavior is a huge plus. Thanks for sharing this valuable resource with the Flutter community!
The Flutter Ruler Picker is a nifty widget that adds precision to measurement-based apps. This article introduced me to this fantastic package and guided me through its implementation. Now, I can provide a more intuitive user experience in my Flutter projects. Thanks for sharing!